Background
jLogo Programming
- Commanding a Turtle
- Pseudocode
- Adding New Commands
- Iteration & Animation
- Hierarchical Structure
- Procedure Inputs
- Operators & Expressions
- Defining Operators
- Words & Sentences
- User Interface Events
- What If? (Predicates)
- Recursion
- Local Variables
- Global Variables
- Word/Sentence Iteration
- Mastermind Project
- Turtles As Actors
- Arrays
- File Input/Output
Java
- A Java Program
- What's a Class?
- Extending Existing Classes
- Types
- Turtle Graphics
- Control Flow
- User Interface Events
Appendices
- Jargon
- What Is TG?
- TG Directives
- jLogo Primitives
- TG Editor
- Java Tables
- Example Programs
- *** New ***:
Installation Notes
Updates
- December 13, 2008
- March 7, 2009
- January 6, 2012
- March 15, 2013
- January 20, 2014
- February 13, 2014
- July 29, 2014
- January 18, 2016
- January 29, 2016
- August 19, 2016
Lastly
New TG v.9.37.* Features - July 29, 2014
Introduction
Versions .0.9.37.* of TG has new features that make it easier to use and enhancements that allow you to put together more interesting applications.
New Keyboard Events and Key Values
jLogo now supports the full complement of Java AWT's key events for input within the graphics canvas. In addition to KEYPRESSED, you may now have KEYTYPED and KEYRELEASED procedures for these events. To watch how KEYPRESSED and KEYRELEASED now work, click on the violet box in the following applet to activate the graphics canvas, give it focus. Then press down and release any key. When you press any key, the box's color is changed to magenta; when you release the key it goes back to violet.
|
TG Programming Environment Applet |
The KEYTYPED procedure should be used to do something when keys that produce a character are pressed and released. Checkout what is being printed in the CommandCenter as you press and release keys. As long as the key is associated with a character it is printed by the keyTyped procedure; but, nothing is printed for action keys, like the arrow keys, the Ctrl key, the Shift key, etc...
This enhancement comes with one gotcha, the key numbers for the arrow keys have changed. Java's Unicode characters (char primitive) are 16-bit values. Table 1 shows the new key numbers.
| Key Number | Character Key | Key Number | Action Key | |
| 0 - 31 | Control Characters |
65536 | Up Arrow | |
| 8 | Backspace | 65537 | Down Arrow | |
| 9 | Tab | 65538 | Left Arrow | |
| 10 | Enter | 65539 | Right Arrow | |
| 27 | Esc | 65540 | Alt | |
| 32 - 127 | ASCII Characters |
65541 | Control | |
| 65542 | Shift | |||
| | ||||
Support for .gif, .jpg, and .png Image Files
TG previously only supported image files in the .bmp format. As of this version (v.9.37), the support for the most common image files on the net has been added. In addition to .bmp files, TG now can work with .gif, .jpg, and .png image files. They may be read in as a background picture or as a shape that the turtle may take on.
One problem that must be dealt with when writing programs that use images for the turtle is the orientation of the image. Many images face left or right. Let's say that you load an image facing east/right - when you give the turtle a FORWARD command, you probably want the image to move to the right. What should happen if you turn RIGHT or LEFT 180 degrees?
What should happen is that TG should flip the image horizontally so that when it is moved forward, it appears correct.
In order for this to occur, TG has a new extension called rotation style. There are now four rotation styles that turtle shapes can have.
- Rotation On - is the default, the way that turtle images turn to face their current heading.
- Rotation Off - is available for turtle images that you want to remain in a fixed orientation, regardless of changes in heading.
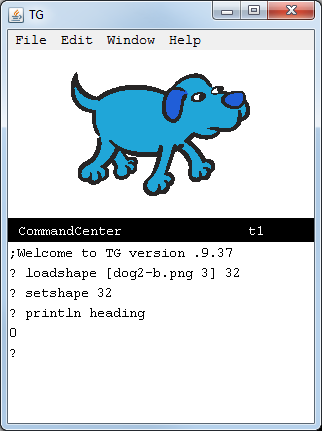
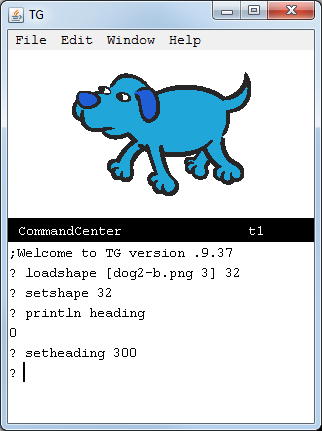
- Rotation Flipping Right/Left - is for images which appear to face right. It remains fixed for headings 0 through 180 degrees. For headings of 181 through 359 degrees, the image flips to appear as facing left. Figure 1 shows the Scratch dog loaded in this style with headings 0 and 300.
- Rotation Flipping Left/Right - is for images which appear to face left. It remains fixed for headings 181 through 359 degrees. For headings of 0 through 180 degrees, the image flips to appear as facing right.
 |
 |
| (Rotation Flipping Right/Left) |
|
The way that you include the rotation style in a LOADSHAPE command is to use a sentence as its first input instead of a word. Before v.9.37 of TG, LOADSHAPE's first input was the name of the image file to load in as a new shape that the turtle can take on. In the new version of TG, the first input can be a sentence with the image file name as its first member and the rotation style number as it second (last) member. Table 2 shows the rotation style numbers.
| Number |
Style Description |
| |
Rotation On (default) |
| |
Rotation Off |
| |
Rotation Flipping Left/Right |
| |
Rotation Flipping Right/Left |
| | |
Image files you can use are all over the Internet. Google has an images search option. If you have the Scratch programming environment loaded on your computer, it includes a bunch of great image and sound files for use with LOADSHAPE, LOADPICTURE, and LOADCLIP commands. On my Windows-based system, the files are in subfolders in the folder: C:\Program Files (x86)\Scratch\Media
SAVEPICTURE Command
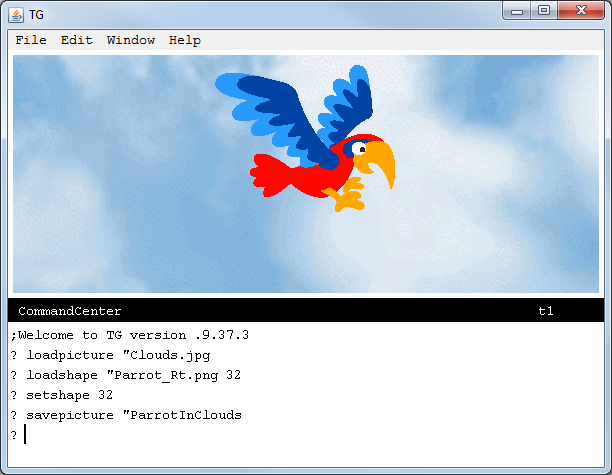
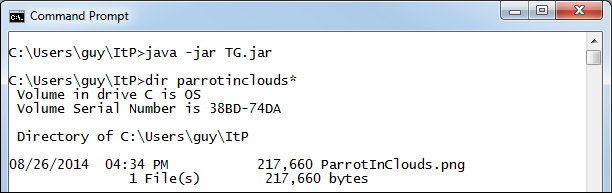
As of version .9.37.3 of TG, it is possible to save the contents of the graphics canvas to an image file. Here is an example of the SAVEPICTURE command:
First I start TG in a Command Prompt program on my Windows system.

Then, in TG, I
- load a background image from a file (Clouds.jpg),
- load an image file (Parrot_Rt.png) to be used as the turtle's shape,
- set the turtle's new shape, and
- save the resultant combined picture.

Finally, I closed TG, and show that the contents of the graphics canvas has been saved into the file: ParrotInClouds.png

THROTTLE Command
A new command THROTTLE, will help with debugging and understanding source code you are reading.
THROTTLE slows down the turtle's movement in the graphics canvas. It expects one input which is the number of milliseconds that the turtle should pause for following movement. See for yourself; Go back up to the TG applet, shrink the Editor sub-window and enter the following instructions into the CommandCenter
throttle 1000
showturtle clean setpensize 1
repeat 4 [forward 90 right 90]
|
What you will see is that after the turtle moves forward, it pauses for one second. Then it rotates 90 degrees to the right and pauses for a second. And this behaviour is repeated three more times. You get to watch the turtle in action.
There are at least two times when this kind of behaviour is desired. The first is when you have written a graphical program that is misbehaving, not drawing what you thought you instructed it to draw. By slowing down the turtle's movements, you can watch where it goes off course.
A second use of THROTTLE is for exploring programs you did not write. In lesson 4 (Adding New Commands), the big challenge is to draw a word, writing a few procedures each responsible for drawing one character. My program, DrawLOGO.jlogo, is available for students to read. A student working through this lesson that does not understand some of my source code, say how the "G" in "LOGO" is drawn, can THROTTLE the turtle as it draws.
Finally...
A few bugs have been fixed.
Checkout details at:
- TG_VersionHistory.txt
- Details on all TG directives are here (Appendix C).
- Details on all jLogo primitive procedures are here (Appendix D).
- Details on TG editor commands are here (Appendix E).
